 A CSS framework is a collection of CSS files containing predefined rules for layout, typography and other CSS resets. if you are a developer you might hear of terms like boilerplates, grid systems etc. Each one of them promising more than the next one. For the most part, they all refers to a collection of assets that are design to speed up the development.
A CSS framework is a collection of CSS files containing predefined rules for layout, typography and other CSS resets. if you are a developer you might hear of terms like boilerplates, grid systems etc. Each one of them promising more than the next one. For the most part, they all refers to a collection of assets that are design to speed up the development.
There are many popular front-end frameworks are available like bootstrap and foundation. That doesn’t. Mean they are only the best solution. Here we have put together the best collection of CSS frameworks. We have listed the best and useful frame works available based on their popularity and ease of use.
OTHER FRAMEWORKS CATEGORIES
Milligram

Milligram is a minimalist CSS framework. Milligram provides a minimal setup of styles for a fast and clean starting point.
Assemble.Css

A scss framework based on a variety of other frameworks.
Han.Css

Han.css is a Sass/Stylus and JavaScript typesetting framework featuring style normalisation to semantic elements, typography and advanced typesetting.
Stylistic

A new Stylus based CSS framework for those who love beautiful things.
Blaze

Open Source Modular CSS Framework. Blaze is designed to give you structure and a good starting point for your website.
Feather CSS Framework

Feather is a minimal CSS framework.
Cascade Framework

Although the overall look and feel are most definitely inspired by Twitter Bootstrap, Cascade framework is not just another Bootstrap clone.
Baseguide

Baseguide is a lightweight and robust CSS framework powered by Sass. It brings together all essential base components in a small yet powerful package.
Stab CSS Framework

Responsive CSS framework focused on agility, grids, page design and mobile first.
Siimple

Siimple is a minimal CSS framework for flat and clean websites.
Minithematiq

A minimalist themable CSS framework.
Sky UX

SKY UX provides an HTML, CSS, and JavaScript framework to implement Blackbaud’s design patterns, along with the guidance to handle visual design and interaction patterns.
Bodoke CSS

Bodoke is a CSS/SCSS Front-end Framework created for supporting multiple grids in a single project. With a minimum of design, it’s visually clean from the scratch ready to be designed with your own identity.
Locaweb Style

Locaweb Style is a framework with CSS and JS patterns to build products admin interface.
Agile CSS

Agile CSS is a modern web framework specifically designed for building extensible and flexible Web UI for applications.
Responsive Cat

CSS Micro framework.
Whipcream

A simple “classless” css framework.
Ice Framework

The Ice Framework is a modifiable and reusable system that can provide a basic structure for implementing fluid and accessible websites.
Sculpt

Sculpt is a free lightweight, mobile first, responsive HTML, CSS (and SASS) framework.
Ember-Cli-Materialize

A CSS Framework based on Material Design made simple, for Ember.js apps.
Turret

Turret is a styles and browser behaviour normalisation framework for rapid development of responsive and accessible websites.
Essence

Essence is a CSS framework that implements the guidelines from Google Material Design Specification using Facebook’s react.js library. Use it to easily build super-fast and great looking web & mobile interfaces.
Material Framework

Material Framework is a simple responsive CSS framework made by Tim Nguyen that allows you to integrate Material Design in any web page or web app.
Leaf

A CSS framework based on Google’s material design.
Materialstrap

Materialstrap is a HTML and CSS framework written from scratch built on the principles of Bootstrap but with the modern and sleek Material Design style.
Material CSS

A lightweight CSS framework based on Google’s Material Design.
Bootsnipp

Design elements, playground and code snippets for Bootstrap HTML/CSS/JS framework.
Cluckles

Cluckles Live Theme Editor for CSS Framework based on Less such as Twitter Bootstrap.
KNACSS

KNACSS is like a CSS style sheet “reset” on-vitamin that can start a project from scratch, taking into account general good practice (accessibility, performance, responsive webdesign).
Concise

Concise is a lightweight, front-end framework that provides a number of great features without the bloat. Concise is built based on Object-Oriented CSS principles and keeps semantics in mind to provide a small learning curve, and a high level of customization.
Bootstrap

Bootstrap is a sleek, intuitive, and powerful front-end framework for faster and easier web development.
Foundation

Foundation is the most advanced responsive front-end framework in the world. You can quickly prototype and build sites or apps that work on any kind of device with Foundation, which includes layout constructs (like a fully responsive grid), elements and best practices.
Semantic UI

Semantic is a UI component framework based around useful principles from natural language.
UIkit

UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces.
Wee: Front-End Framework

Wee is an extensible front-end web development framework for building responsive websites using a Less CSS bootstrap paired with a powerful JavaScript library.
Metro UI CSS

The front-end framework for developing projects on the web in Windows Metro Style, created and supported by Sergey Pimenov (aka olton) with the massive support and involvement of community.
MUI – Material Design CSS Framework

MUI is a lightweight HTML, CSS and JS framework for sites that follow Google’s Material Design guidelines.
TukTuk

TukTuk is a responsive front-end framework that creates extensible sites easily.
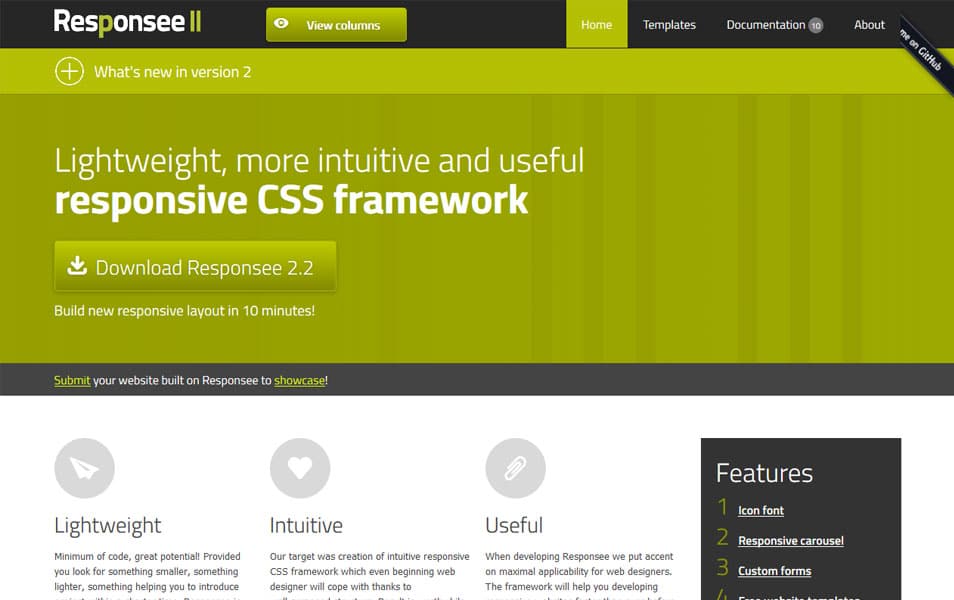
Responsee

Lightweight, more intuitive and useful responsive CSS framework. Responsee is an open source responsive CSS framework based on 12-column grid. Websites based on Responsee are fully responsive – they display content correctly on each type of devices.
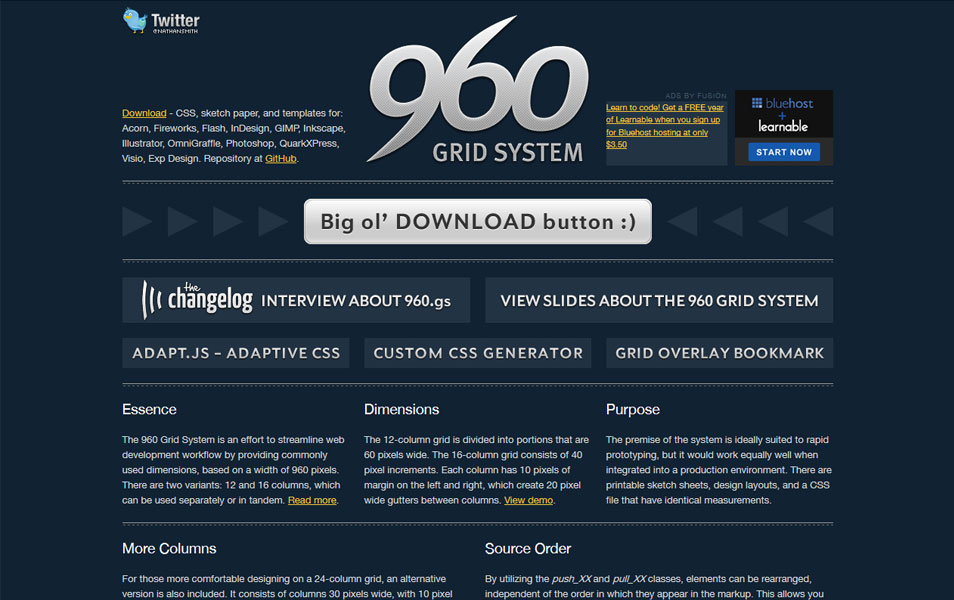
960 Grid System

The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
Skeleton

Skeleton is a simple, responsive boilerplate to kickstart any responsive project.
HTML KickStart

HTML KickStart is an ultra–lean set of HTML5, CSS, and jQuery (javascript) files, layouts, and elements designed to give you a headstart and save you 10’s of hours on your next web project.
Kube Web Framework

Kube is one of the world’s most advanced and flexible frameworks. Kube helps you spend less time on routine tasks and more time creating amazing products. Focus on success, and Kube will cover the technology behind it.
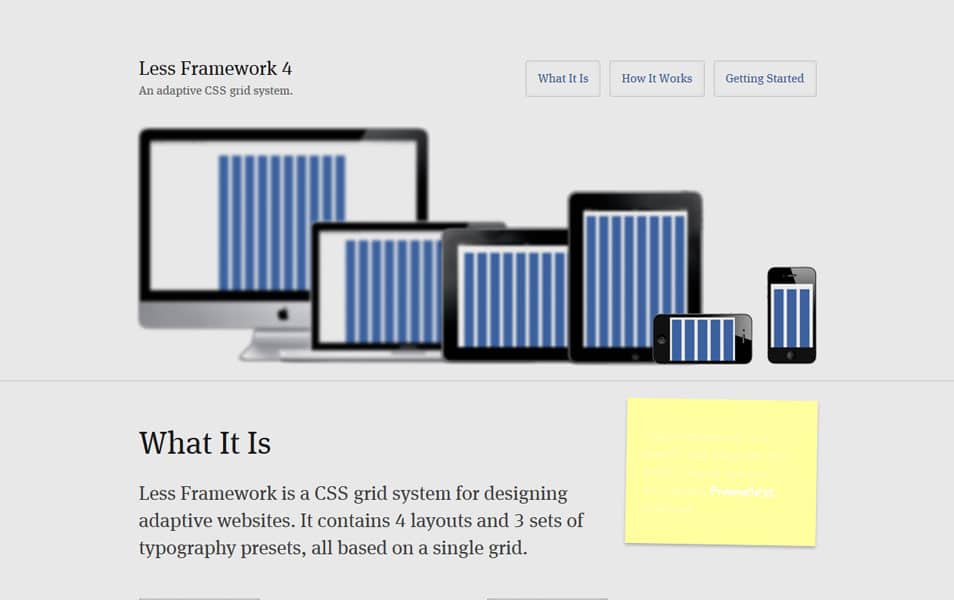
Less Framework

Less Framework is a CSS grid system for designing adaptive websites. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
G5Framework

Web boilerplate stack (HTML5, CSS3, jQuery, and PHP). G5Framework provides some rock-solid code and functionality for you to start with, however it leaves all the remaining development and styling up to the developer.
Blueprint

Blueprint is a CSS framework, which aims to cut down on your development time. It gives you a solid foundation to build your project on top of, with an easy-to-use grid, sensible typography, useful plugins, and even a stylesheet for printing.
YAML CSS Framework

YAML (Yet Another Multicolumn Layout) is a modular CSS framework for truly flexible, accessible and responsive websites. YAML is focussed on device independent screen design and provides bullet-proof modules for flexible layouts. This is a perfect starting point and the key to truly responsive design.
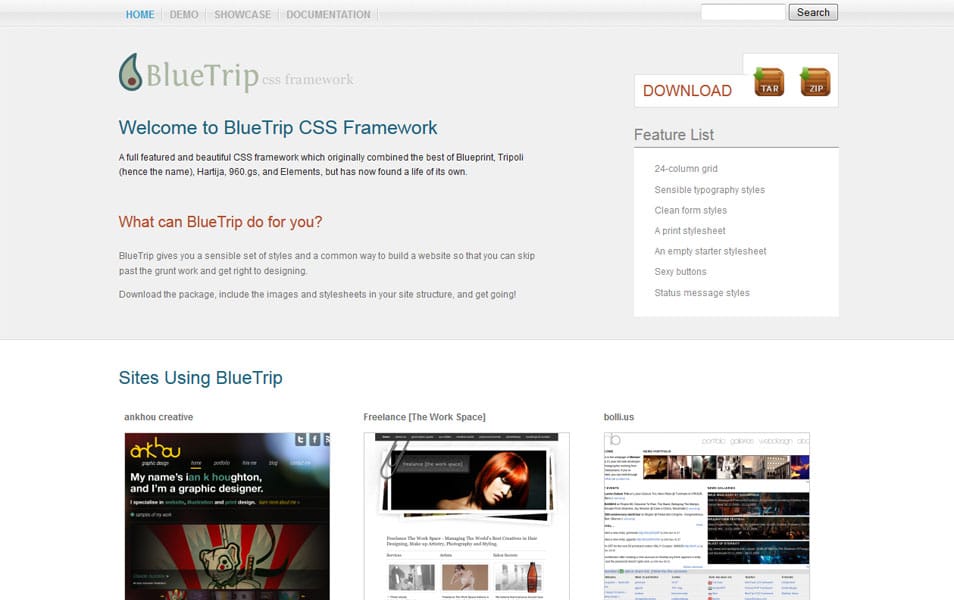
BlueTrip CSS Framework

A CSS grid-based framework born from the best parts of other frameworks, now with a life of its own.
52framework

First HTML5 and CSS3 framework.
Elastic CSS Framework

A simple css framework to layout web-based interfaces, based on the printed layout techniques of 4 columns but with capabilities to unlimited column combinations. and capacity to make elastic, fixed and liquid layout easily.
Baseline

Baseline is a framework built around the idea of a “real” baseline grid.
Pure

A set of small, responsive CSS modules that you can use in every web project.
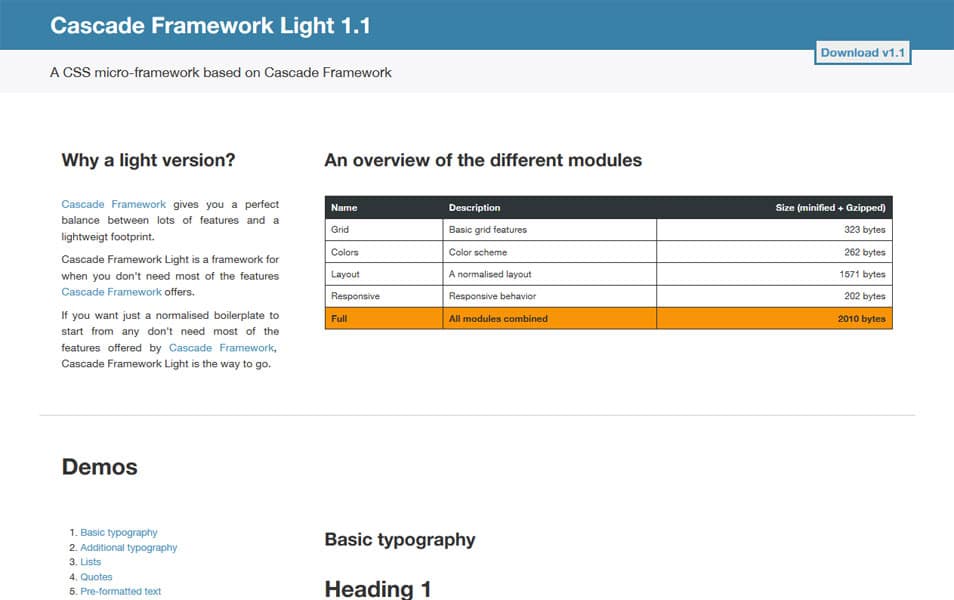
Cascade Framework Light

A CSS micro-framework based on Cascade Framework.
Ink

An HTML5/CSS3 framework used at SAPO for fast and efficient website design and prototyping.
Kule CSS Lazy

Kule is a CSS framework, working for reducing duplicate CSS design during development.
Responsive Grid System

The Responsive Grid System isn’t a framework. It’s not a boilerplate either. It’s a quick, easy & flexible way to create a responsive web site.
Responsive

A super lightweight HTML, Sass, CSS, and JavaScript framework for building responsive websites.
Modest Grid

Modest Grid is an easy to customise grid framework that allows for the rapid development of responsive websites.
Materialize

A modern responsive front-end framework based on Material Design.
Schema UI Framework

Schema is a modular, responsive, front end framework to easily and quickly help you jumpstart your process in building complex interfaces for the web right out the box.
Kathamo CSS Framework

Kathamo is a Minimalist CSS Framework for Rapid & Mobile-Friendly Development. Kathamo has a few easy ways to quickly get started, each one appealing to a different skill level and use case.
Unsemantic CSS Framework

This is a fluid grid system for mobile, tablet, and desktop.
Tacit CSS Framework

Tacit is a primitive CSS framework for dummies, like myself, who don’t know anything about graphic design but want their web services to look eatable. No classes, no layouts. Just design plain and simple web pages compliant with HTML5 and they will look OK.
SpaceBase

A Sass-based Responsive CSS framework. spaceBase is the front-end starter files for any new web project. It sets up your Sass architecture and normalizes your CSS and native HTML elements. It provides the structural groundwork for your application.
Base

A super simple, responsive framework built for all devices big, small and in-between.
Compass

Compass is an open-source CSS Authoring Framework.
Amazium

The responsive CSS web framework.
IVORY Framework

Simple, Flexible, & Powerful responsive web framework, Makes your web development faster and easier. It takes you all the way from 1200px on down to 320px.
Blackhole

Minimalistic but flexible and powerful SCSS / CSS framework.
Centurion

Centurion is a responsive framework built for speed, simplicity, and flexibility.
Kickoff

A lightweight front-end framework for creating scalable, responsive sites.
SkyBlue CSS Framework

SkyBlue is a minimal framework that is meant to be starting point for my projects.
The post 60+ Best CSS Frameworks For Responsive Design appeared first on Responsive Design Blog.